Completed Ethernaut Solidity Wargame
Re-entrancy Attack
Why do you use linter?

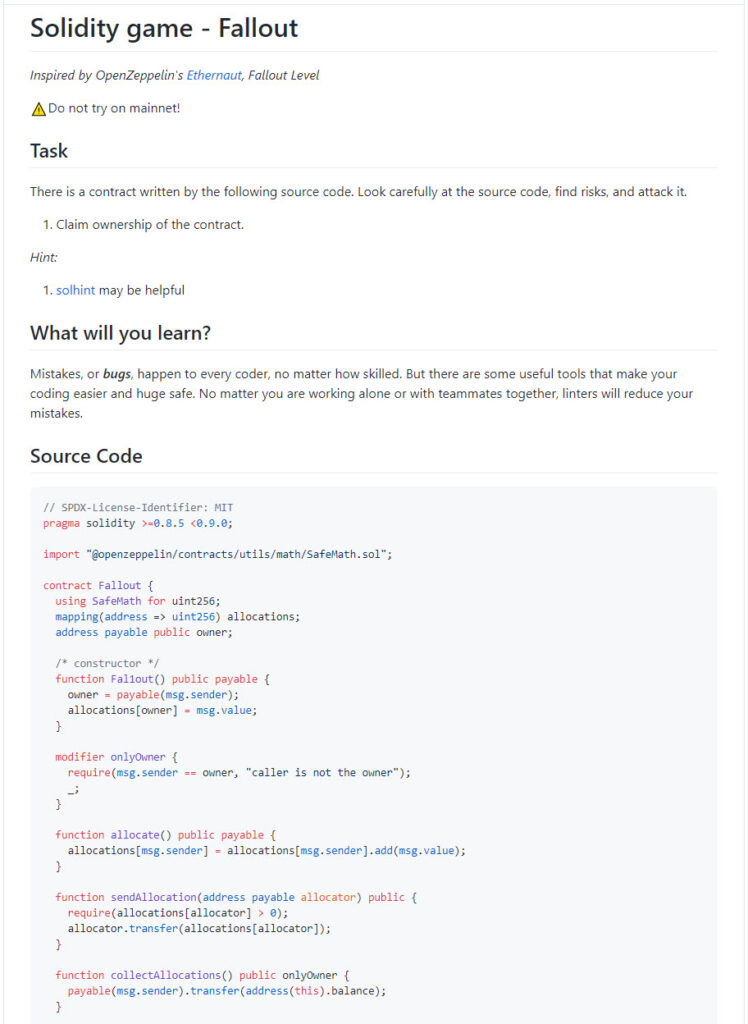
Last week, I put a solidity game - Fallback Attack, so everyone can hack it on a test net.
This time I made a next level - Fallout Attack, you may need to send SOS to our Jesus of developers.
Enjoy it to hack! Ciao!
Aligning HTML Elements to 3D
Sometimes you'd like to display some text in your 3D scene. You have many options each with pluses and minuses.
-
Use 3D text
If you look at the primitives you'll see TextGeometry which makes 3D text. This might be useful for flying logos but probably not so useful for stats, info, or labelling lots of things.
-
Use a texture with 2D text drawn into it.
The article on using a Canvas as a texture shows using a canvas as a texture. You can draw text into a canvas and display it as a billboard. The plus here might be that the text is integrated into the 3D scene. For something like a computer terminal shown in a 3D scene this might be perfect.
-
Use HTML Elements and position them to match the 3D
The benefits to this approach is you can use all of HTML. Your HTML can have multiple elements. It can by styled with CSS. It can also be selected by the user as it is actual text.
Sometimes using three.js requires coming up with creative solutions. I'm not sure this is a great solution but I thought I'd share it and you can see if it suggests any solutions for your needs.
You can see a globe here that displays country name as HTML element.
https://codesandbox.io/s/threejs-html-elements-to-3d-4wrsw

Meet Tony - https://linktr.ee/maapps
Why did I become a Solidity developer?
I have graduated from a university with a degree in software engineering.
And in every programming, my question was "What if I use the smallest data type?", and "How can I reduce the code lines?".
This attitude played an important role in my later career. I always tried to make bug-free and optimized codes, and it turned out that the feedback process between QA and developer got decreased or flat-out gone. Thus, my clients saved time.
I believe that the developer is also responsible for the success of the team or company where he belongs to, and must work for the ultimate goal of the team, not just for the money.
There is another reason why I became a Solidity developer. I have implemented Java virtual machine on the C-based smart card platform. I still remember the most of Java bytecodes.
None of this had even a hope of any practical application in my life. But 10 years later, when I met Ethereum virtual machine and bytecode, It was historical, programmatically subtle in a way that other developers can't capture.
My research mainly focused on two things - one is smart contract security, and another one is gas optimization.
-
In order to research security issues and hacking cases so far, I created 22 vulnerable contracts and made experiments through hacker contracts that attack the vulnerable contracts. Now, I promise that your smart contract never gets destroyed for the same reason that ever happened in the past.
-
Next, I am convinced that Assembly is the best way to keep gas costs down of your functions. I created and tested an inline assembly function that do a addition of two numbers, and I saved 86 gas. This gives a rough idea how much gas you can save for a more complex contract.
I am still studying Ethereum, Solidity, Oracle, sidechain, and other chains. But sometimes, learning other developers may be a faster and easier way. I could learn really a lot of patterns and architectures while working in different teams in the past, more than working alone. This is the reason why I am looking for a team where I can collaborate in, and where I can add value to, with my previous experiences.
I am sharing my developer stories and researches about the developer's responsibility in the team from a philosophical perspective. And in every study, my question is "What kind of developer is the one that most companies want?" So, the one who can be a good team player, who can attend daily stand up, who can make and review GitHub pull requests - is this someone like who you are looking for?
Thank you for watching my story.

